сделайте мне пожалуйста вот такую табличку
На этот форум-http://amazonki.0-pk.ru/
Шаблон таблицы и без границ если можно-
Отредактировано Рита (30 Июн 2011 17:21:03)
Техническая поддержка SpyBB |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Техническая поддержка SpyBB » Стол заказов » Таблицы на заказ 5
сделайте мне пожалуйста вот такую табличку
На этот форум-http://amazonki.0-pk.ru/
Шаблон таблицы и без границ если можно-
Отредактировано Рита (30 Июн 2011 17:21:03)
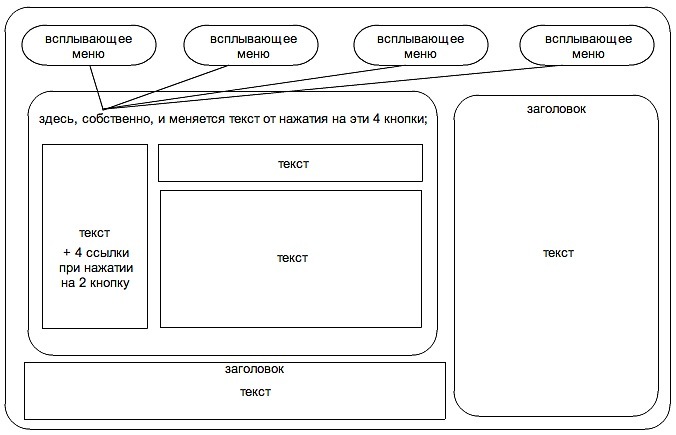
-Выкладываете образец (картинка) или подробное описание желаемой таблицы.
"всплывающее окно" значит, что текст в рамке, куда ведут линии, будет меняться в зависимости от того, на какую кнопку нажмёшь;
все границы сделать пунктиром, если можно;
рамок, нарисованных без закруглённых краёв, не должно быть видно;
строка "текст" под нижним "заголовком" должна бежать;
а "текст" в боковом "заголовке" должен иметь бегунок;
текст, написанный в рамках, должен иметь возможность помещаться по всей длине/ширине рамок;
и ещё, цвет текста во всех кнопках "всплывающих меню" и заголовки должны быть #a0b3ae;
а весь остальной текст цвета #99afb6;
на фон самой большой рамки с закруглёнными краями нужно, чтобы была возможность поставить картинку;
а ещё, нужно, чтобы на фоне выделенной красным рамки можно было бы поставить несколько картинок,
сменяющих друг друга при обновлении страницы - 6 штук.
-Если нужно заполнить таблицу информацией,то пишите все в сообщении,а не на картинке,перепечатывать я не буду.
я сама заполню, просто пишите везде "текст", а вместо юрл картинок "ссылкакартинки", я потом разберусь ~
огромное спасибо заранее.
ах да, на этот форум делается.
Отредактировано ryo; (16 Июл 2011 04:20:58)
самому сделать ума не хватает, уж простите...

В окошке "текст с прокруткой", прокрутку не делать, я передумал. Сделать просто текст.
А так, на картинке вроде все понятно. контейнеры для всплывающего меню при нажатии.
границы во всех окошках сделать тонким пунктиром, фон везде прозрачным.
создается для этого сайта
заранее огромное спасибо)
Отредактировано Висмут (16 Июл 2011 17:36:33)
Рита,ryo;,Висмут, во-первых то, что вы здесь нарисовали таблицами не является. Хороший пример таблицы.
Во-вторых, здесь делается только костят таблицы без стилей и функционала.
Пока это не будет представлено виде таблиц, код вы не получите  ну хоть что-то ж вы должны сделать самостоятельно
ну хоть что-то ж вы должны сделать самостоятельно 
НАПОМИНАЮ.
Если вам нужно создать таблицу в отсутствие модераторов, а вам не хочется делать ее самостоятельно, вы можете воспользоваться Редактором таблиц созданным специально для этих целей.
Вот. всё сделать в точности , ээээ и можно только линии сделать пунктирчиком? Если нет. то ладно.
Отредактировано Циара (1 Окт 2011 19:38:45)
Циара
<table border="0" cellpadding="2" cellspacing="2"
width="99%">
<tbody>
<tr>
<td colspan="3" rowspan="1">Первая колонка на
всю строку</td>
</tr>
<tr>
<td width="25%">Вторая колонка. Расположение - слева.</td>
<td width="50%">Третья колонка. Расположение - по
центру.</td>
<td width="25%">Четвёртая колонка. Расположение -
справа.</td>
</tr>
<tr>
<td width="25%">Пятая колонка. Расположение - слева.</td>
<td colspan="1" rowspan="2" width="50%">Шестая
колонка. Расположение - по центру.</td>
<td width="25%">Седьмая колонка. Расположение -
справа.</td>
</tr>
<tr>
<td width="25%">Восьмая колонка. Расположение -
слева.</td>
<td width="25%">Девятая колонка. Расположение -
справа.</td>
</tr>
</tbody>
</table>В след. раз, пожалуйста, проставьте ещё и цифры в ячейках, а то не понятно - где ячейка, а где (якобы) пустота. Такую пустоту сверху сделала ячейкой на всю ширину таблицы. Пунктир не получился. Обводка стоит нулевая. Если хотим изменить - ставим вместо table border="0" table border="1".
Здравствуйте ) а возможен ли платный заказ? Нужно срочно сделать свой стиль для вот этого форума.
Ant
Тема называется "Таблицы на заказ", так что стиль - это явно не сюда.
Мухтар
<table style="width: 95%;" border="1"
cellpadding="2" cellspacing="2">
<tbody>
<tr>
<td>Администрация</td>
<td colspan="1" rowspan="2">Картинка</td>
<td>Информация</td>
</tr>
<tr>
<td>Баннеры</td>
<td>Реклама</td>
</tr>
</tbody>
</table>Hayase
А можно ячейки сделать??Даже не понятно, где текст писать....
Отредактировано Мухтар (29 Ноя 2011 15:08:56)
Мухтар, внимательнее нужно быть. И проверить работу данного кода. Все выглядит как на картинке.
Очевидно, что вставлять содержимое соответствующих ячеек нужно между тегами <td></td>, где находится соответствующее слово.
zloy.MH
Нет, не так. Я хочу, чтобы было типо этого а у меня так
Отредактировано Мухтар (29 Ноя 2011 20:56:58)
Мухтар
Я сделала всё ровно так, как вы попросили. Не "нет, не так, а хочу, как вот тут", а всё правильно. По две ячейки по бокам и одна с картинкой по середине. А та таблица, что вы назвали "чтобы было типа этого" - другая таблица.
Вот вам таблица "чтобы было типа этого":
<table style="width: 100%;" border="1"
cellpadding="2" cellspacing="2">
<tbody>
<tr align="left">
<td colspan="3" rowspan="1">Название.</td>
</tr>
<tr>
<td>Приветствие.</td>
<td colspan="1" rowspan="2">Картинка</td>
<td>Ещё одно приветствие.</td>
</tr>
<tr>
<td>Администрация
<hr>Набор
<hr>Партнёры</td>
<td>Погода.</td>
</tr>
<tr>
<td>Полезные ссылки.</td>
<td>Правила</td>
<td>Для рекламы.</td>
</tr>
<tr>
<td colspan="3" rowspan="1"><br><br></td>
</tr>
</tbody>
</table>Я очень надеюсь, что вы найдёте русские слова в коде таблицы и догадаетесь, что нужно с ними сделать.
Hayase
спасибо...

Таблица прозрачная, "обводка таблицы" черным, но не жирным. Прокрутку указала на эскизе.
Noloy, здесь делается только таблица без ее содержания(и прочих наворотов)
<table border="1">
<tr>
<td>Контейнер 1</td>
<td>Контейнер 2</td>
<td>Контейнер 3</td>
</tr>
<tr>
<td colspan="3">Содержимое</td>
</tr>
<tr>
<td colspan="3">Бегущая строка</td>
</tr>
<tr>
<td colspan="3">Пустая ячейка</td>
</tr>
</table>Добрый день!
Можно заказать таблицу со вкладками как на этом форуме: http://cyberzone.2bb.ru/ ? ( )
)
Единственный еще вопрос - как сделать, чтобы в основном окне таблицы (где будет отображаться инфа из вкладок) тоже была картинка-фон?
Заранее огромное спасибо!
Беверли Олсен, в данном случае все сделано правильно и таблица не используется.
Скрипта на форуме сейчас нет.
Фон можно задать любой ячейке таблицы присвоив ей класс или ид. После чего в стилях для этого класса задать фон.
в данном случае все сделано правильно и таблица не используется.
не совсем поняла? В смысле это не таблица? Просто я сначала написала вопрос в тему вопросов по оформлению и там мне ответили, что это таблица со вкладками и что мне в тему с заказом таблиц (надеюсь, я не ошиблась темой)))).
Скрипта на форуме сейчас нет.
т.е. мой заказ выполнить не смогут, я правильно поняла?
Беверли Олсен, модераторы не экстрасенсы, а обычные люди. Нам свойственно ошибаться.
В принципе, можно использовать и таблицы, но в конкретном случае реализация не использует таблицы.
гугл со мной сегодня не дружит 
В открытом доступе выложенный скрипт не нашел, будет завтра.
| Таблицы на заказ 3 | Архив | 14 Янв 2009 |
| Таблицы на заказ 4 | Архив | 11 Окт 2009 |
| Таблица на заказ | Архив | 10 Май 2008 |
| Таблицы на заказ 2 | Архив | 21 Сен 2008 |
| Map-карты на заказ. Картинка с функцией навигации. | Стол заказов | 5 Сен 2012 |
Вы здесь » Техническая поддержка SpyBB » Стол заказов » Таблицы на заказ 5