Простите 
Таблицы на заказ 3
Сообщений 261 страница 280 из 1000
Поделиться26117 Окт 2008 15:43:04
Поделиться26217 Окт 2008 15:46:12
Фон таблицы пусть будет рыжый тока немного светлей чем там.
Дайте тогда нужный цвет, выбрав его в таблице веб-цветов.
Поделиться26317 Окт 2008 15:55:12
Айрин
ой извени прошу пожалуста:
а так вот етот цвет:
SandyBrown ето буквеное название.
#F4A460 а ето цыфреное.
Поделиться26417 Окт 2008 16:07:07
Чёрный Котенок
<table width="100%" border="1" bgcolor="#F4A460"> <tbody align="center"> <tr><td colspan="3">Добрый день</td></tr> <tr> <td width="25%"><img src="Адрес картинки"></td> <td>Текст 1</td> <td width="25%"><img src="Адрес картинки"></td></tr> <tr> <td><img src="Адрес картинки"><br> <a href="ссылка"><span style="color: #цвет ссылки;">Название ссылки</span></a><br> <a href="ссылка"><span style="color: #цвет ссылки;">Название ссылки</span></a><br> <a href="ссылка"><span style="color: #цвет ссылки;">Название ссылки</span></a><br> <a href="ссылка"><span style="color: #цвет ссылки;">Название ссылки</span></a><br> <a href="ссылка"><span style="color: #цвет ссылки;">Название ссылки</span></a><br> <a href="ссылка"><span style="color: #цвет ссылки;">Название ссылки</span></a><br> <a href="ссылка"><span style="color: #цвет ссылки;">Название ссылки</span></a><br> <a href="ссылка"><span style="color: #цвет ссылки;">Название ссылки</span></a><br> <a href="ссылка"><span style="color: #цвет ссылки;">Название ссылки</span></a><br> <a href="ссылка"><span style="color: #цвет ссылки;">Название ссылки</span></a></td> <td>Текст 2</td> <td>Текст 3</td></tr> </tbody> </table>
яяяя
Sakura-sama
И Ваши сейчас будут готовы, я делаю их по очереди.
Поделиться26517 Окт 2008 16:08:15
Айрин
ой...спасиба ты просто чюдо ОГРОМНОЕ СПАСИБА!+1 
Поделиться26617 Окт 2008 16:15:05
яяяя
Ваше:
<table width="100%" border="1"> <tbody align="center"> <tr> <td width="25%"><span style="color: #CC3333;">Главный админ<br>Админ<br>Модеры</span></td> <td rowspan="3"><img src="Адрес картинки"></td> <td width="25%">Время и календарь</td></tr> <tr> <td>Полезные ссылки</td> <td><span style="color: #CC3333;">Погода</span></td></tr> <tr> <td><span style="color: #CC3333;">Сюжет</span></td> <td>Самые важные правила</td></tr> <tr><td colspan="3"><marquee scrollamount="5" direction="left">Бегущая строка</marquee></td></tr> <tr><td colspan="3"><marquee scrollamount="5" direction="right"><span style="color: #CC3333;">Бегущая строка</span></marquee></td></tr> </tbody> </table>
Поделиться26717 Окт 2008 16:21:45
Sakura-sama
Ваша:
<table width="100%" border="1"> <tbody align="center"> <tr><td colspan="3"><marquee scrollamount="5"><span style="color: #FFFF00; font-size: 16pt;">Бегущая строка</span></marquee></td></tr> <tr> <td width="25%"><span style="color: red">Дата, погода, время</span><br> <span style="color: blue;">Текст</span></td> <td rowspan="3"><img src="Адрес картинки"></td> <td rowspan="3" width="25%"><span style="color: red">Сюжет</span><br> <span style="color: blue;">Текст</span></td></tr> <tr><td><span style="color: red">Администраторы</span><br> <span style="color: blue;">Текст</span></td></tr> <tr><td><span style="color: red">Модераторы</span><br> <span style="color: blue;">Текст</span></td></tr> </tbody> </table>
Поделиться26817 Окт 2008 19:17:09
Айрин
Cпасибо большое!!!
Поделиться26918 Окт 2008 14:51:59
Хочу такую таблицу. Картинка -> http://s41.radikal.ru/i093/0810/19/2e41169c09d4.jpg
Требования:
1. Объявления (жирным шрифтом и подчеркнутым)
2. Картинка (можете ее уменьшить под таблицу так, чтобы она была не слишком большой и не портила основной вид? Вот сама картинки -> http://i071.radikal.ru/0810/42/ccd4a58304e6.jpg)
3. Новости
4. Реклама
5. Администрация
6. Часики и календарик
7. Время
8. Погода
Поделиться27018 Окт 2008 20:33:16
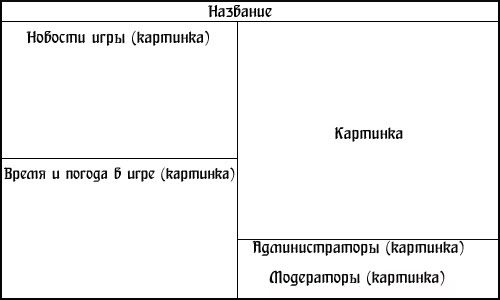
Добрый вечер)) Пришла за второй таблицей
Вот как будет выглядить - 
Там, где написано "(картинка)" будет картинка с надписями "администраторы" и т.д., поэтому прошу написать "адрес картинки", чтобы понятнее было ^__^
И еще можно, чтобы все надписи в полях были именно посередине и курсивом.
Заранее спасибо
Поделиться27118 Окт 2008 23:22:25
Ichi
<table width="100%" border="1"> <tr align="center"> <td width="33%"><b><u>Объявления</u></b></td> <td><img src="http://s61.radikal.ru/i174/0810/14/a8a01d76eecc.jpg" /></td> <td width="33%">Новости</td></tr> <table width="100%" border="1"> <tr align="center"> <td width="20%">Реклама</td> <td width="20%">Администрация</td> <td width="20%">Часики и календарик</td> <td width="20%">Время</td> <td>Погода</td></tr> </table>
SunShine
<table width="100%" border="1" style="font-style: italic;"> <tr align="center"> <td colspan="2">Название</td> </tr> <tr align="center"> <td width="50%"><img src="Адрес картинки новости игры"><hr><img src="Адрес картинки время и погода в игре"></td> <td><img src="Адрес картинки"><hr><img src="Адрес картинки администарторы"><br><img src="Адрес картинки модераторы"></td> </tr> </table>
Поделиться27219 Окт 2008 12:26:17
Можно мне таблицу по этому шаблону? 
в левы угол ( где картинка 150/150) вставить эту картинку 
в правый угол ( где написано картинка 150/150) вставить эту картинку
ну а центр( где написано картинка 468/438) вот эту
извините, если я прошу невозможного
Поделиться27319 Окт 2008 12:26:54
Айрин
огромное спасибо))
Поделиться27419 Окт 2008 12:34:35
Айрин
в очередной раз огромная благодарность вам))))
Поделиться27519 Окт 2008 12:46:24
Фауст
<table width="100%" border="1"> <tbody align="center"> <tr> <td width="30%">Админки<br />Модерки</td> <td rowspan="4"><marquee scrollamount="5">Бегущая строка</marquee><hr /><img src="http://s40.radikal.ru/i090/0810/fc/54e70b7b5fde.jpg" /><hr />Нужны на ролевой</td> <td width="30%">Важные события</td></tr> <tr> <td>Важные ссылки</td> <td>Действия на ролевой</td></tr> <tr> <td>Новости</td> <td>Для гостей</td></tr> <tr> <td><img src="http://s58.radikal.ru/i162/0810/60/af3fbc0440ed.gif"></td> <td><img src="http://s61.radikal.ru/i173/0810/84/94a1ed4cc480.jpg"></td></tr> </tbody> </table>
Поделиться27619 Окт 2008 12:54:08
Айрин
большое спсибо!
Поделиться27719 Окт 2008 14:49:53
Ну вот хотю токую табличку на форум
Движущиеся текст:Добро пожаловать в школу Соратана!Хочешь найти любовь и знания?Тогда вы по адресу!Делаем анкетки и играем!
И сделайте пожалусто поля побольше чтобы текст поместился
Отредактировано Yumou (19 Окт 2008 14:50:38)
Поделиться27819 Окт 2008 14:59:47
Yumou
<table width="100%" border="1"> <tbody align="center"> <tr> <td rowspan="2" width="30%">Администраторы<br>Модераторы<hr>Для новеньких<hr>О школе</td> <td>Приветствие<hr><img src="Адрес картинки"><hr><marquee scrollamount="5">Добро пожаловать в школу Соратана!Хочешь найти любовь и знания?Тогда вы по адресу!Делаем анкетки и играем!</marquee></td> <td width="30%">Правила форума</td></tr> <tr> <td colspan="2">Последние события</td></tr> </tbody> </table>
Поделиться27919 Окт 2008 15:05:35
Айрин
Спасибо
Поделиться28019 Окт 2008 15:07:27
А.Айрин,куда вставлять эту таблицу?
Похожие темы
| Таблицы на заказ 4 | Архив | 11 Окт 2009 |
| Таблица на заказ | Архив | 10 Май 2008 |
| Таблицы на заказ 2 | Архив | 21 Сен 2008 |
| Таблицы на заказ 5 | Стол заказов | 2 Дек 2012 |
| Map-карты на заказ. Картинка с функцией навигации. | Стол заказов | 5 Сен 2012 |